Today We are going to tell you how to embed facebook timeline for your website. First You must go to the Facebook Developers website. Link in bellow,
Facebook For Developers
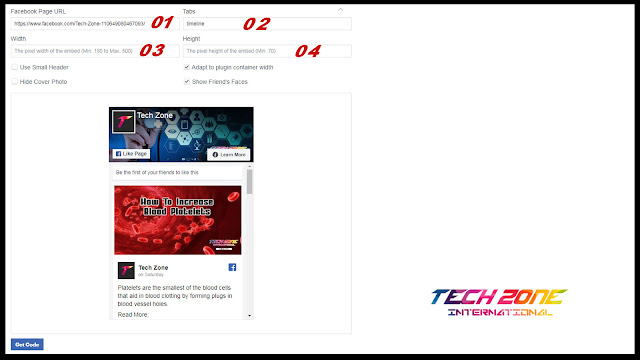
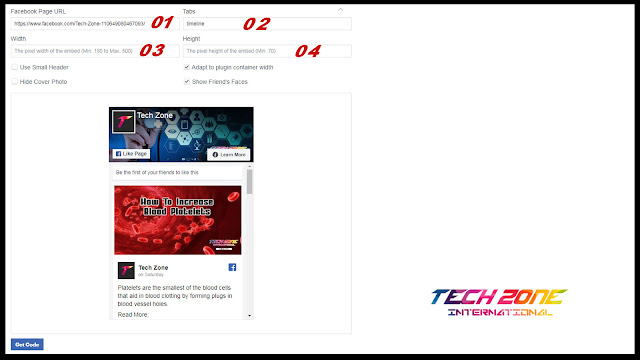
After that fill the blanks with information

01 - Enter Your Timeline URL ( Facebook Username )
This Table was copied From https://developers.facebook.com/

01 - Enter Your Timeline URL ( Facebook Username )
- It must be facebook URL
Eg:- https://www.facebook.com/Tech-Zone-110649080467093/
02 - Enter What Page You want to load
You can use the keywords given in bellow
- timeline
- events
- messages
03 - Enter the width of the Embed
- Must enter using Pixel
- Min width = 180px, Max width = 500px
04 - Enter the height of the Embed
- Must use the Pixel for entering the height
- Min width = 70px
Settings
In addition to the settings above, you can also change the following:
| Setting | HTML5 Attribute | Description | Default |
|---|---|---|---|
href | data-href | The URL of the Facebook Page | None |
width | data-width | The pixel width of the plugin. Min. is 180 & Max. is 500 | 340 |
height | data-height | The pixel height of the plugin. Min. is 70 | 500 |
tabs | data-tabs | Tabs to render i.e. timeline, events, messages. Use a comma-separated list to add multiple tabs, i.e. timeline, events. | timeline |
hide_cover | data-hide-cover | Hide cover photo in the header | false |
show_facepile | data-show-facepile | Show profile photos when friends like this | true |
hide_cta | data-hide-cta | Hide the custom call to action button (if available) | false |
small_header | data-small-header | Use the small header instead | false |
adapt_container_width | data-adapt-container-width | Try to fit inside the container width | true |
Thank You! Let's meet with the next lesson





Post A Comment:
0 comments: